Content Accessibility
Designing for accessibility
Accessible content begins in the design phase. Getting your content plan right from the start can save frustration in making amendments later on. The UK Home Office Digital, Data and Technology has a fantastic series of posters on how to design for specific needs (opens in a new window). Take a look through the posters to gain an understanding of what the content considerations are for people with Autism, Dyslexia, low or no vision, hearing loss, anxiety, physical or motor disabilities. We encourage you to print them out and keep them in mind when planning all of your content and communications.
Creating Accessible Content
When creating content, there are a few basic steps that should be followed in order to assure your content is more accessible. These steps are guided by Web Content Accessibility Guidelines, as outlined in the section below. The core steps needed for accessibility are the same regardless of whether your document is in HTML (i.e. a web page), Word, Excel, Powerpoint, PDF, or another document format:
- Use headings
- Use lists
- Use meaningful hyperlinks
- Add alternate text to images
- Identify document language
- Use tables wisely
- Understand how to export from one format to another
Web content
vUWS content
vUWS content accessibility can be checked using the Blackboard A11y Tool. Take a look at the Learning Futures website for more information on how to make use of this helpful tool.
Corporate web content
You can receive a regular Siteimprove report for your webpages. Siteimprove will review and report on the accessibility of your content, including identifying broken links. Contact the DigiOps team within the Office of Marketing and Communication to have a report setup.
General tools
- You can use WAI's Easy Checks - A first review of web accessibility (opens in a new window) to guide you through checking your web content on any platform.
- This Western content accessibility checklist (DOCX, 1077.57 KB) (opens in a new window) is available to help you self-review your web content if you are more confident in understanding and resolving accessibility issues. The checklist covers WCAG aspects relevant to creation of web content in the University's web Content Management System (CMS) and can be used to assist with the revision of learning materials that live within the University's Learning Management System (LMS) or other online platforms.
- The WAVE Web accessibility evaluation tool (opens in a new window) is a handy browser plugin for automated checking of web accessibility. It can quickly identify many accessibility errors like incorrect heading structure, missing alt text for images, empty hyperlinks and poor colour contrast. It will work on password protected content or web content behind a login.
Emails and Newsletters
- Guidelines for accessible emailing, from Digital NSW. These are relevant to Outlook emails.
- Vision 6 accessibility best practice tips.
Documents and images
Most WCAG Guidelines can be applied to the creation of documents and visual content too. When preparing documents such as Word, PowerPoint, Excel and PDF files you can use the inbuilt accessibility tools and accessibility review function to assess the accessibility of your document. Use the best practice guidelines from Microsoft below to get started. They include step-by-step instructions to help you meet each aspect of accessibility.
Best practices for Microsoft products:
- making Word documents accessible (opens in a new window).
- making Excel documents accessible (opens in a new window).
- making PowerPoint presentations accessible (opens in a new window).
Accessibility of other document types:
- PDFs - Acrobat DC accessibility guides (opens in a new window).
- InDesign - Applying accessibility features to projects (opens in a new window).
- Photoshop - Checking accessibility of images (opens in a new window).
- Illustrator - Checking accessibility of images (opens in a new window).
Accessibility of visual content:
- Tanaguru Contrast Finder (opens in a new window).
This tool can help you find colour combinations that meet accessibility standards. You will need the RGB or Hexadecimal code for the colours you would like to use and it will review and give you alternatives if they don't meet requirements. Please note that alternate colours suggested may not all be acceptable brand alternatives. - WebAIM Colour Contrast Checker (opens in a new window).
This tool can also be used to check whether or not the contrast between the foreground and background meets minimum requirements for accessibility. You will need the RGB or Hexadecimal code for the colours you would like to use and it will review and provide easy to understand pass/fail results. It is useful for circumstances when you may have text over an image or would like to check text contrast against a particular background colour. - WAI Alt Text Decision Tree (opens in a new window)
Alt text is a text alternative to visual information. This text will be shown in place of the image when images are turned off, or read out by Assistive Technologies, giving the user access to the information in an alternative format. This tool walks you through different image use scenarios to help guide your use of alt text. Answer the questions for your particular image to know when alt text is required and if it is what it should cover.
Western Brand colour codes can be accessed from the Brand website.
Accessibility guidelines
There is a set of globally recognised voluntary consensus standards for web accessibility called the Web Content Accessibility Guidelines (WCAG). These standards have been adopted into law by a variety of countries around the world and are a requirement for Australian Government websites. These guidelines also give guidance as to the creation of accessible content in other digital formats, like documents, as the principles carry over.
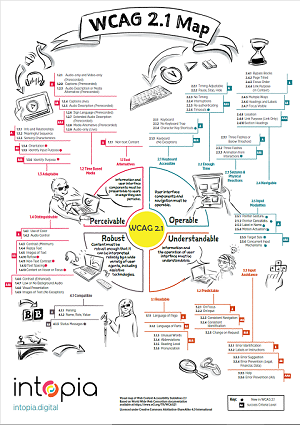
Take a look at this visual mapping of the WCAG 2.1 guidelines (opens in a new window) created by Australian digital inclusion company, Intopia. Not only is this a great visualisation of the current accessibility standards, Intopia's blog article is a great example of accessibility in action with its multi-format options for accessing the map content.
The 4 principles of accessibility (POUR):
- Perceivable - users must be able to perceive the information being presented, both the content and the interface. It can't be invisible to all of their senses.
- Operable - users must be able to operate the interface. This includes understanding the navigation and structure of the site/content along with ability to interact with the interface itself. The interface (a web page, app, or other software and hardware) cannot require interaction that a user cannot perform.
- Understandable - users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding).
- Robust - users must be able to engage with the content using a wide variety of different web browsers, apps and assistive technologies. Also, as these technologies evolve the content should remain accessible.
Following these guidelines:
- often makes your content more usable to users in general - regardless of age, ethnicity or disability
- does not mean your content is accessible to individuals with all types, degrees, or combinations of disability

New Resources for Teaching Staff
Access the Learning Futures resources on Creating Accessible Digital Learning Content.
Read MoreMobile options: